
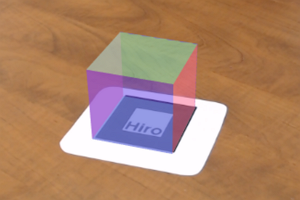
Basic Cube
A basic scene that superimposes a cube on a Hiro marker.

A flat plane moves up and down above a Hiro marker; position and tint color are controlled by vertex and fragment shaders.

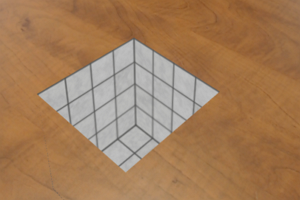
A "hole in the floor" effect. Uses a box geometry to mask the hidden parts of the hole.

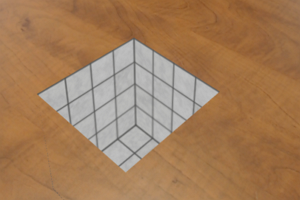
Another "hole in the floor" effect, using a plane geometry to mask the hidden parts of the hole.

A cylindrical "hole in the floor" effect, using a ring geometry to mask the hidden parts of the hole.

A basic scene created with only Three.js (no AR), useful for prototyping ideas before adding in AR components.

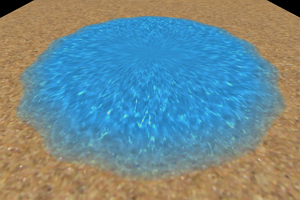
An animated effect (using shaders) that looks like water flowing out from a central point and being absorbed into the floor. (No AR.)

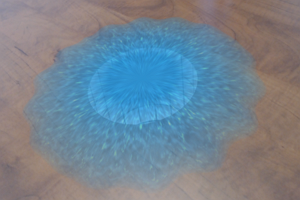
An animated effect (using shaders) that looks like water flowing out from a cylindrical hole (displayed above a Hiro marker), and being absorbed into the floor.

Creating a "portal to another world" effect. Camera moves using same controls as Object Movement example. Only visible from one side.
Not very robust -- see the following portal examples instead.

An augmented reality version of the "portal to another world" effect. Portal renders above a Kanji marker.

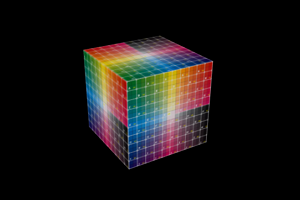
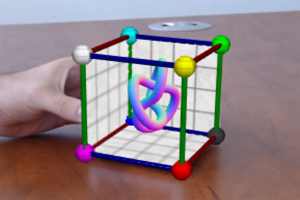
Creates a "magic cube effect" that overlays a cube covered with six AR markers in this pattern.

Similar to the Rotating Globe example: places a globe over a Kanji marker. If Kanji marker is blocked, uses other markers (letter A and letter B) to position the globe.

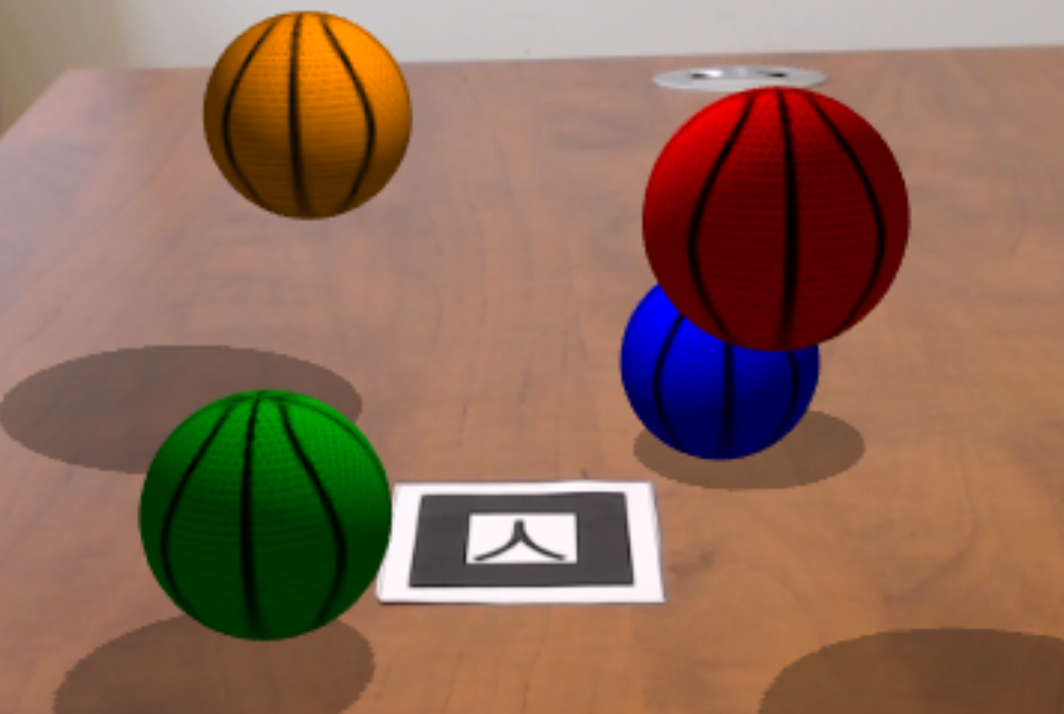
Creates four colored bouncing basketballs around a Kanji marker. The balls cast shadows onto the plane containing the marker.

A basketball launches from a Letter-A marker and falls towards a Letter-B marker, following a parabolic path. The ball casts shadows, and a clipping plane (see above example) is used to make the ball disappear into the marker.